
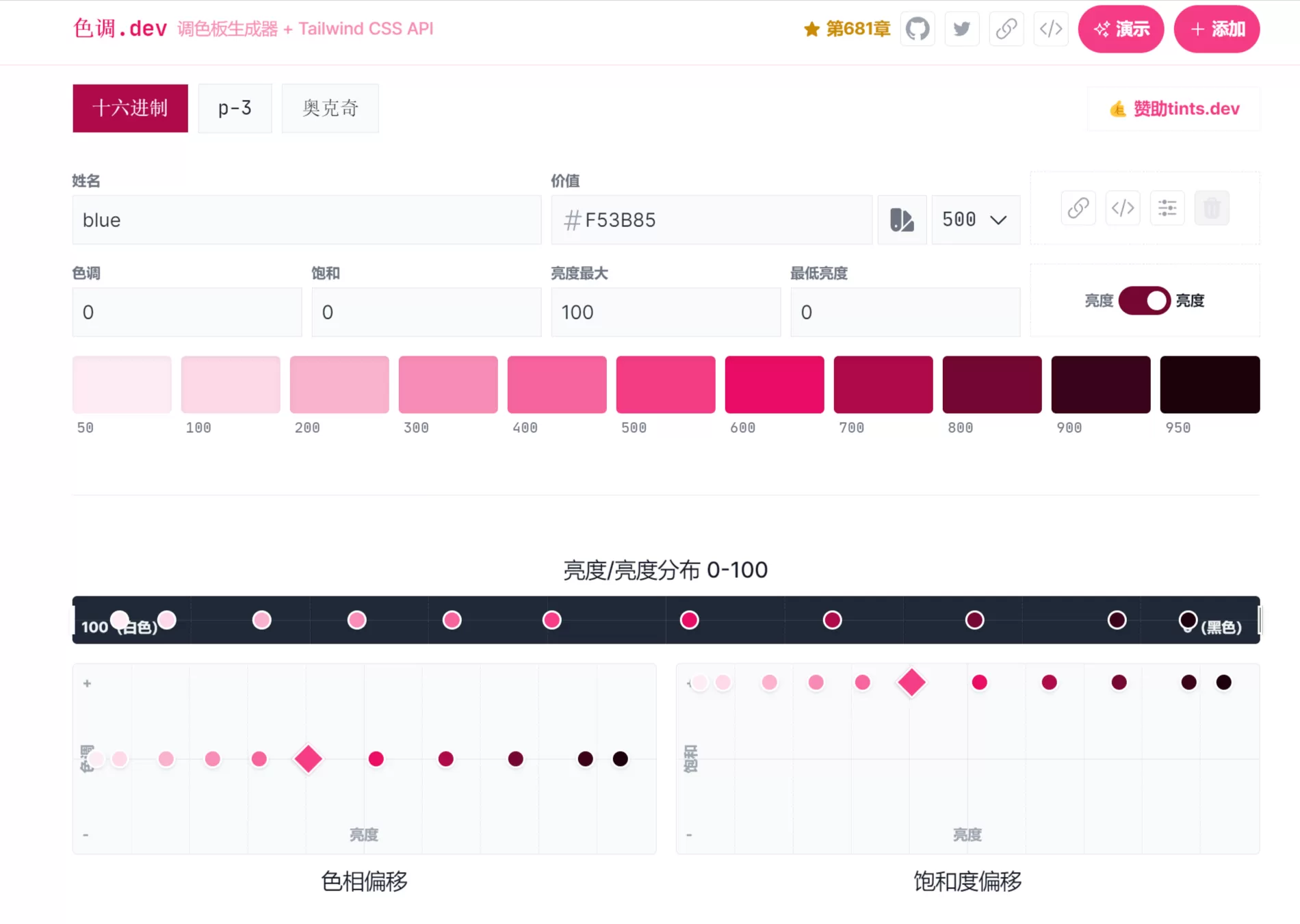
TailwindCSS 的调色板生成器和 API
https://www.tints.dev/blue/F53B85
将初始值设置为有效的十六进制颜色。默认情况下,该停靠点为 500,但可以更改为 50-950 之间的任何停靠点。
对于饱和度为 100% 的颜色,通过向上或向下移动色相使调色板更有趣。
从饱和度较低的基色开始的调色板通过增加极端饱和度变得更加有趣。
移动最小/最大 亮度/亮度,将其余颜色分散到白色和黑色的极端。在亮度和亮度之间切换,以在极端情况下产生不同的颜色分布。
这些原则的灵感来自 Adam Wathan 和 Steve Schoger 所著的优秀《重构 UI》一书。同一本书建议不要使用自动化工具,就像这本书一样!
该工具的存在是为了快速跟踪新调色板的创建。